15 Squarespace plugins to uplevel your Squarespace website
Squarespace plug-ins are an amazing way to add extra features and premium effects to your website without having to struggle with code. Even as a website developer myself, there are many that I’ll use to streamline my process for my clients! That’s why I’ve pulled together a list of amazing plugins that are guaranteed to make your Squarespace website stand out.
Please note that most plug-ins require you to have a business plan or higher so make sure to check the details before purchasing.
*Disclaimer - links marked with an asterisk are affiliate links meaning that I earn a small commission if you use them. However, I have carefully curated this list to only share products that I think will really help you!
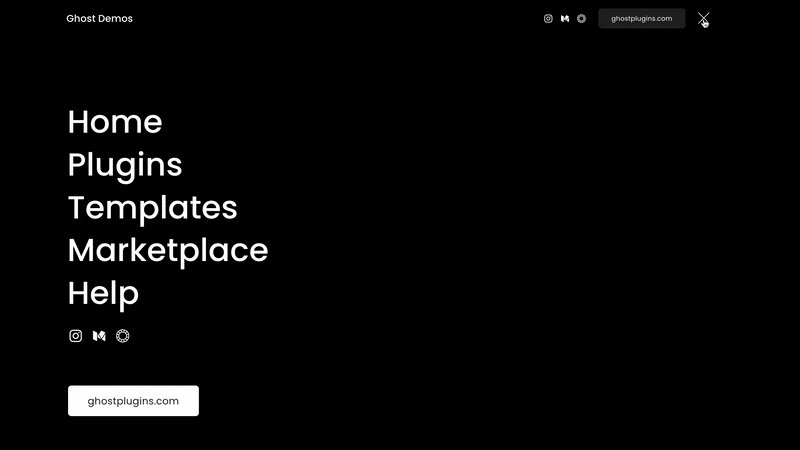
Drop down menu*
Created by: Ghost Plugins*
You’ll love this plugin if you're a fan of clean, modern layouts. A drop down menu (also known as a hamburger menu) is the perfect way to streamline your website navigation. That means no more cluttered navigation, your website visitors will click on the hamburger icon to expand a beautiful drop down menu. This one is super easy to update too as it works with the in-built mobile menu settings in Squarespace. Plus the smooth motion of the drop down is a really elegant feature that’s sure to add a little class to your navigation.
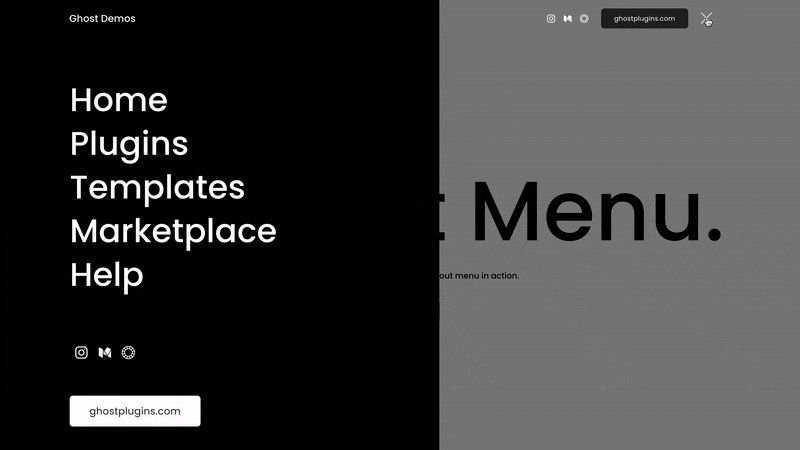
2. Slide out menu*
Created by: Ghost Plugins*
Ok, so this one is really similar to the previous one, but if you prefer a smaller navigation menu that slides out over the content beautifully, then this is a cute alternative!
3. The Ultimate Carousel for Squarespace
Created by: Squarestylist
Here’s a dreamy plug-in by Squarestylist that’s perfect for displaying your services, process or testimonials in style. The Ultimate Carousel lives up to its name by allowing you to add really custom sliders throughout your Squarespace website. This clever plugin lets you add any type of block inside of each slide, such as images, buttons, forms, you name it. Each slide can even be styled differently, meaning that you can keep your customer engaged as they interact with your website. Rachel is the best of the best when it comes to customising Squarespace websites and that’s why I’m a big fan of her plugins, so you may see a couple of the Squarestylist plugins in this list!
4. Podium Image slider*
Created by: Ghost Plugins*
This gorgeous Squarespace plugin will create a simple rotating image slider that you can even change the colours for each slide. I have to say I am obsessed with how clean this layout is, and its incredibly sleek transitions are sure to grab your customers attention.
Not to mention, it has lots of options to customise the slides' colours, fonts, buttons and spacing so that you make it fit to your brand's personality easily.
Or if you’re a fan of a discount, you can also get this one in a bundle with another here.
5. Clay Summary block*
Created by: Ghost Plugins*
Want your website to feel incredibly sleek? This super clean Squarespace plugin reveals text as the user hovers over an image card. It’s perfect for sharing your latest blog posts in style. You can make it feel on brand by changing the colours, fonts, border radius and the number of items per row.
6. Smooth colour changing sections: Huey Page Sections*
Created by: Ghost Plugins*
Ever seen those gorgeous, smooth colour changing agency websites that just look so premium? You can achieve that with this clever plugin. It works by making the next or previous page section colour palette blend or fade in as you scroll up and down the page.
This is the perfect Squarespace plugin for service providers and designers that want their website to stand out.
7. Squarespace Mega Menu Course
Created by: Squarestylist
I loved this Squarespace mega menu course by Squarestylist. This has to be the plugin that I’ve used the most with clients! This two-in-one plugin gives you the choice of creating a stunning pop-out menu that your customers will swoon, or drop down mega menus that elegantly showcase your sub-navigation, without cramping your main navigation.
This ones a little more advanced than that previous pop-out menus listed as it’s technically a mini-course. You’re taught how to adjust the code to customise it further, making it perfect for Squarespace website designers as well as business owners.
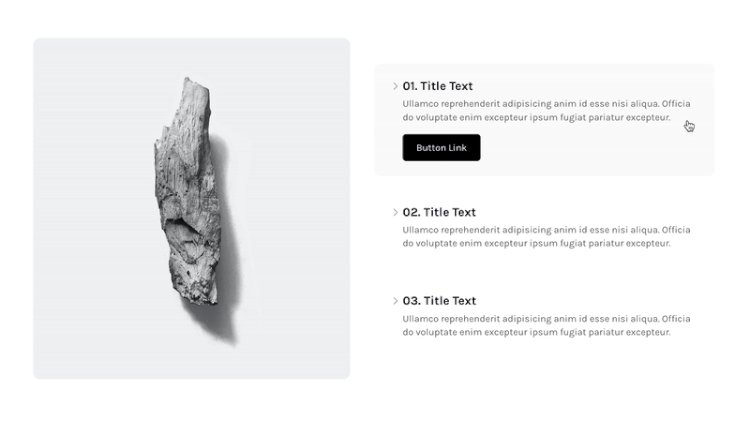
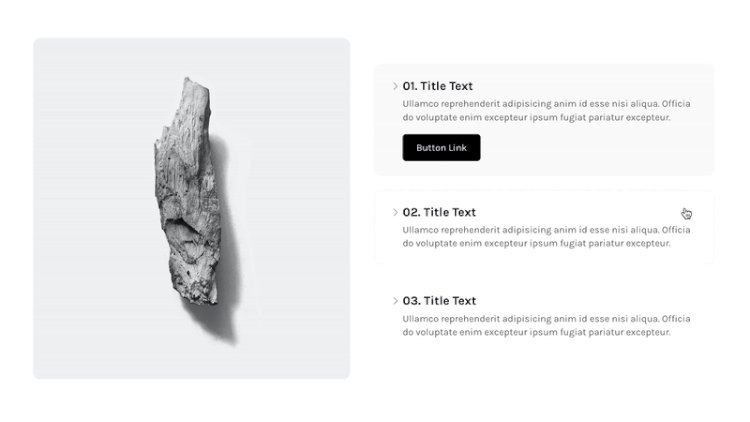
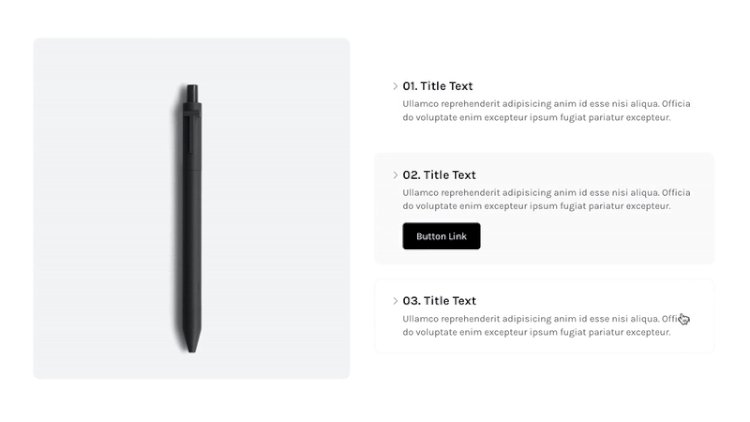
8. Phase Image Changer*
Created by: Ghost Plugins*
This plugin is a simple, yet affordable way to add a sleek interaction to your website that will help to keep your website visitor’s attention. Simply click on a caption to expand the caption and change the image.
This Squarespace plugin comes with lots of customisation options such as styling the text, border radius (i.e how rounded the corners are) and button style, plus, changing the colours of the caption when they’re clicked vs not clicked. You could use this image change to visually break down your process, show your featured products or services or highlight your favourite portfolio pieces.
9. Blog sidebar plugin*
Created by: SQSP themes*
Blogging is one of the best ways to keep your website fresh and drive traffic to your website through Google (when combined with a blog strategy of course). And while I love using Squarespace for blogging, it is missing one thing… and that’s a sidebar for your blog. A sidebar is a very well-known feature that is commonly used amongst avid bloggers and this plugin will give you the ability to add a sidebar to your blog.
10. Squarespace related blog posts and products plugin*
Created by: SQSP themes*
Sticking with the blog post theme, a big goal of any blog post is to keep the reader on your website after reading the post. One way to do this is to add a summary block to the end of your blog post that shows the readers other blog posts in the same category…The only problem is that when you do this using the existing summary block in Squarespace, you'll often see that it shows the post that the user is already reading inside the block - which isn’t very helpful!
This plugin fixes the problem by automatically adding a summary block if it finds related posts to the current post while also hiding the current post! A must-have for bloggers that blog about multiple categories and topics.
11. Stylish Vertical tabs
Created by: Squarestylist
I recently used this plugin on a client’s Squarespace website to display her services and the results were stunning! It’s a slider with vertical tabs that allows the user to click through each tab.
As with the other Squarestylist options, this one is a mini-course, so you’ll actually learn how to style the section with CSS. Add any content/ block to each slide and style each one differently to keep things interesting. You can also choose to leave some space around the edge of the slider, or, for an editorial look that feels like you're flipping through a high-end magazine, you can make it full width.
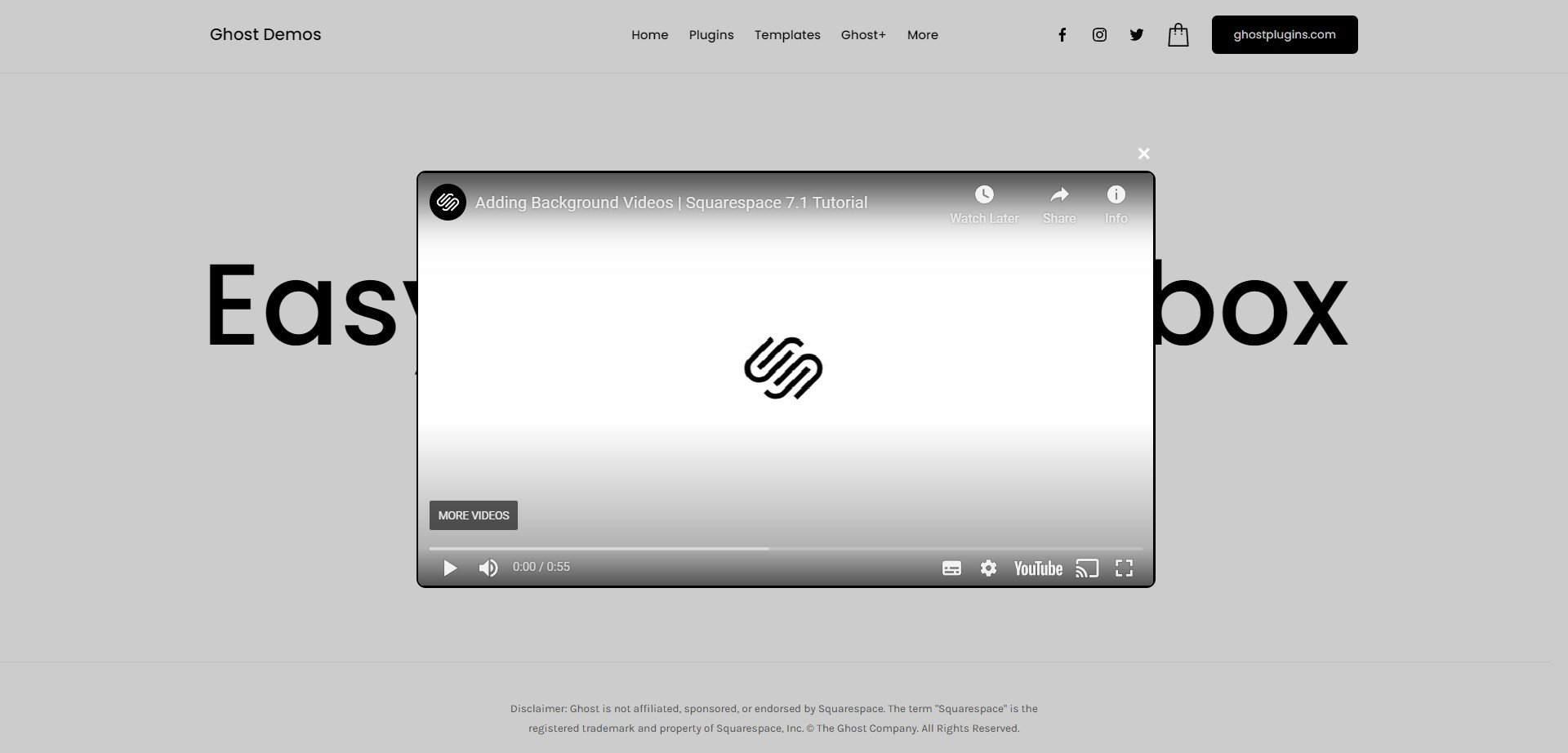
12. Easy Video Lightbox*
Created by: Ghost Plugins*
Turn your buttons, images or any links into video lightboxes with this handy Squarespace plug-in. If you’re wondering what a lightbox is, it’s essentially a pop-out video that appears when the user clicks on a link. It fills the screen with a background overlay colour so that your customers can focus on the video without being distracted by the rest of your website. It’s the perfect way to display instructional, promotional or testimonial videos on your website Squarespace site.
The good thing about this plugin is that you can customise lightbox to fit your brand, so you’re not just stuck with a plain grey background while the video plays. You can make it as neutral or as vibrant as you’d like! You can change the width of the lightbox, the background overlay colour and opacity, as well as adding and changing the shape of the borders on the video.
13. Background Video Controls
Created by: Will Myers
Videos are a great way to capture your customers' attention, but if you’re feeling a bit limited by the standard options for the Squarespace background videos, then this useful plugin is sure to help. This plugin will allow you to add customisable play and pause buttons, start the video only when it scrolls into view and also have the option to prevent the video from looping so that it stops after one play.
14. Boldly Testimonial Slider*
Created by: Ghost Plugins*
Sharing social proof and showcasing your Testimonials is an important part of showing potential clients or customers that you have a trustworthy brand. So, rather than just slap up a testimonial in a text block, why not display them in a beautiful slider that makes potential readers want to read them?
This Squarespace plugin also comes with lots of styling options so that you can display your testimonials in a way that works for your brand.
And for web designers that prefer to save, they also have a bundle here*.
15. Countdown timer*
Created by: SQSP themes*
Launching a new course, product or have a special offer that will expire? Chances are you’ll like this simple countdown timer to create a sense of urgency and excitement on your sales page.